Core][Css code hints]: There is no code hints for CSS property " filter" · Issue #6158 · adobe/brackets · GitHub

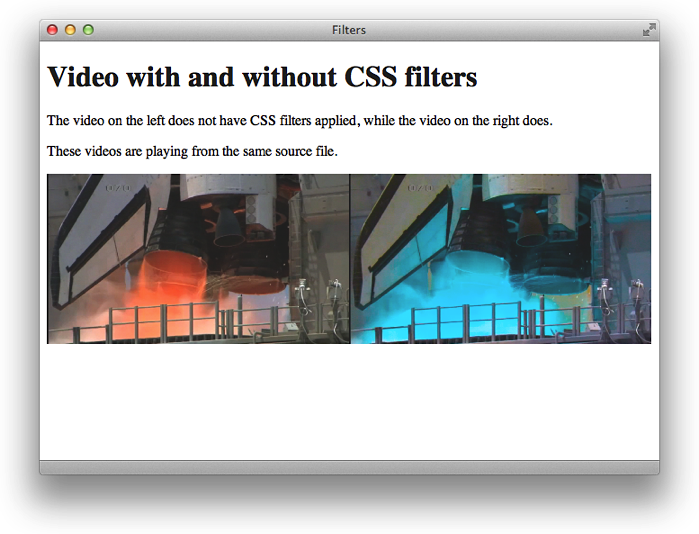
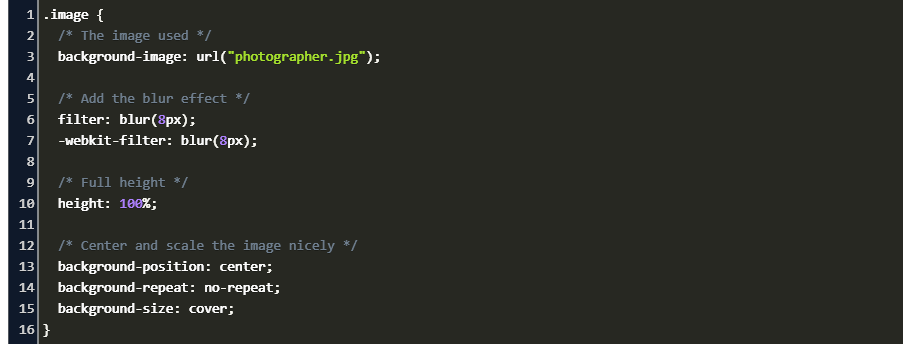
PostCSS to fix Safari CSS filter or blur changing the colour from green to pink/purple? - Stack Overflow

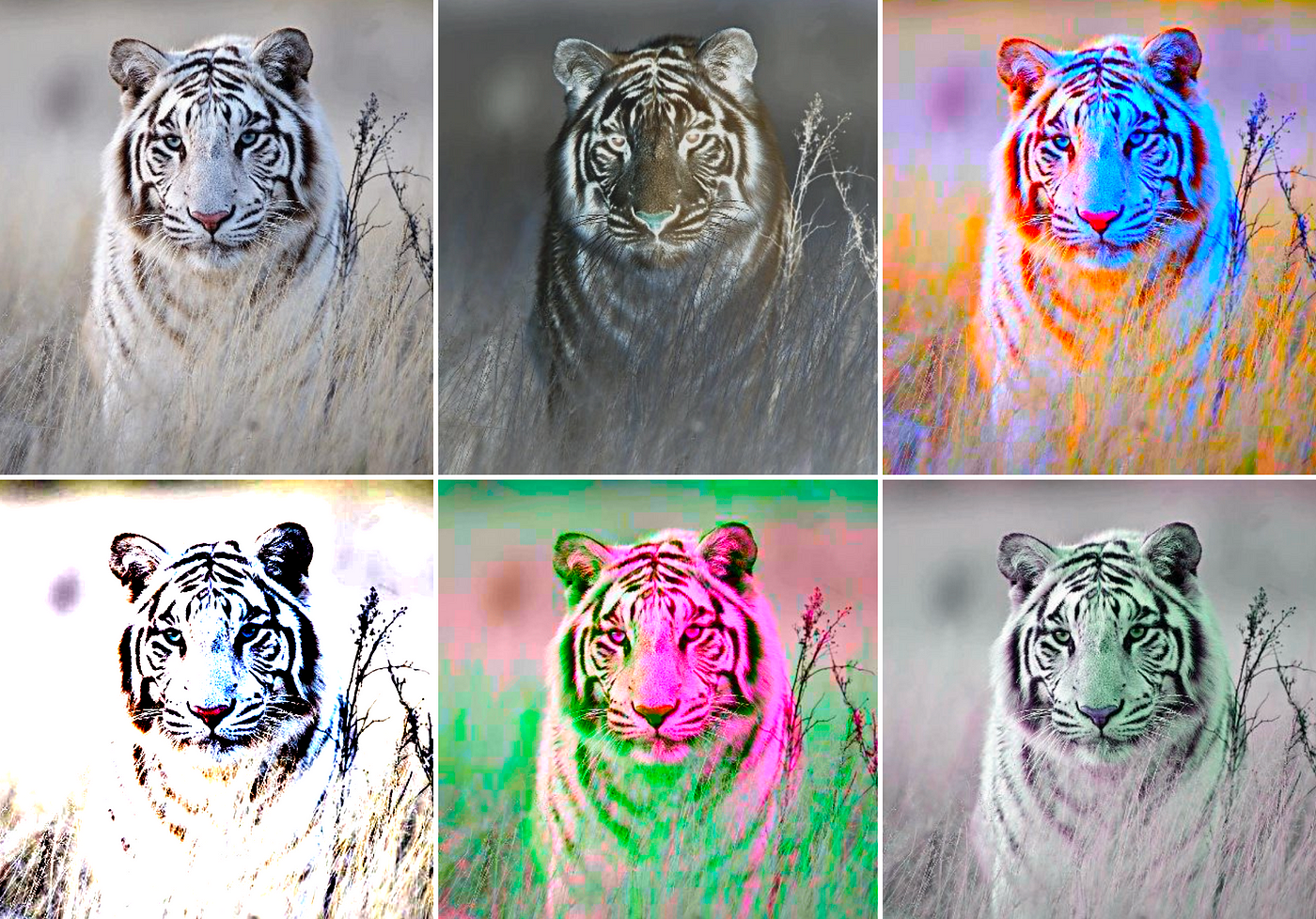
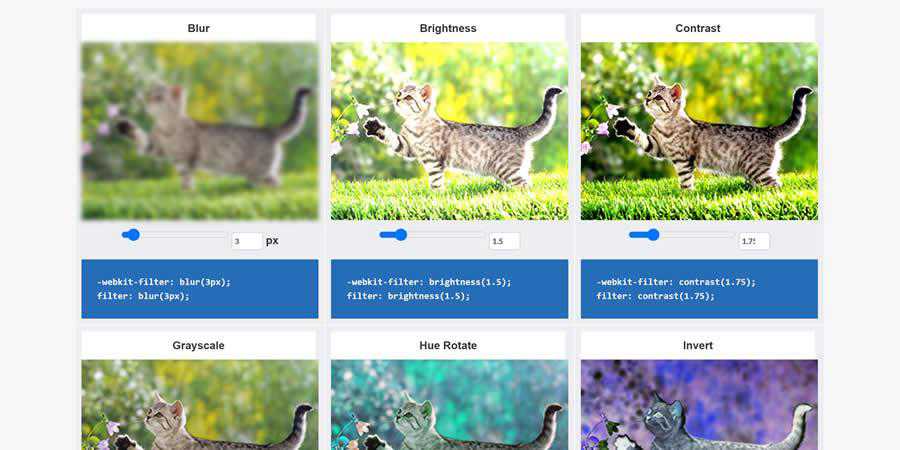
Captivatingly colourful campaigns: Our guide to using CSS Filters in email | by Jennifer Birks | TMW Interactive | Medium