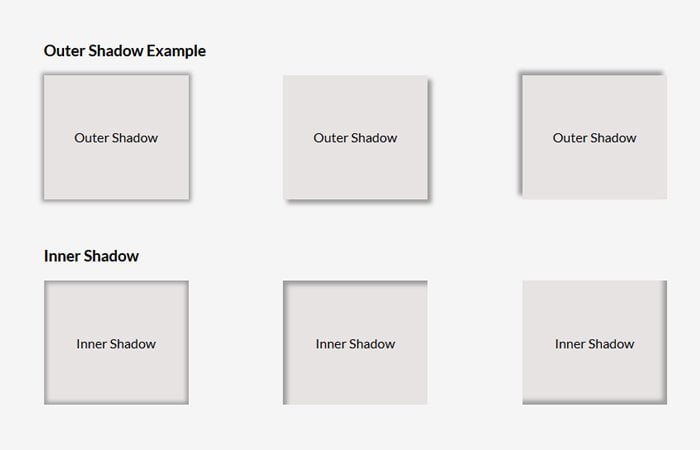
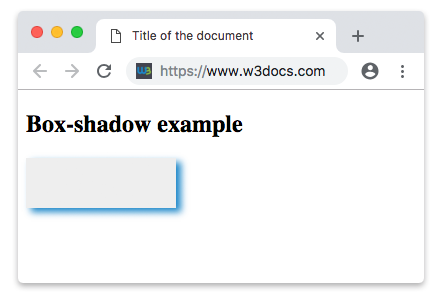
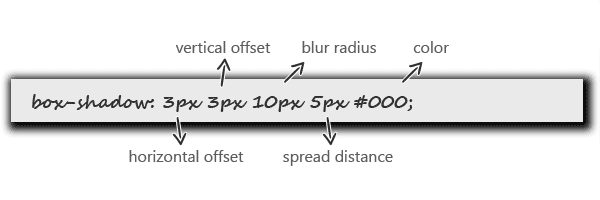
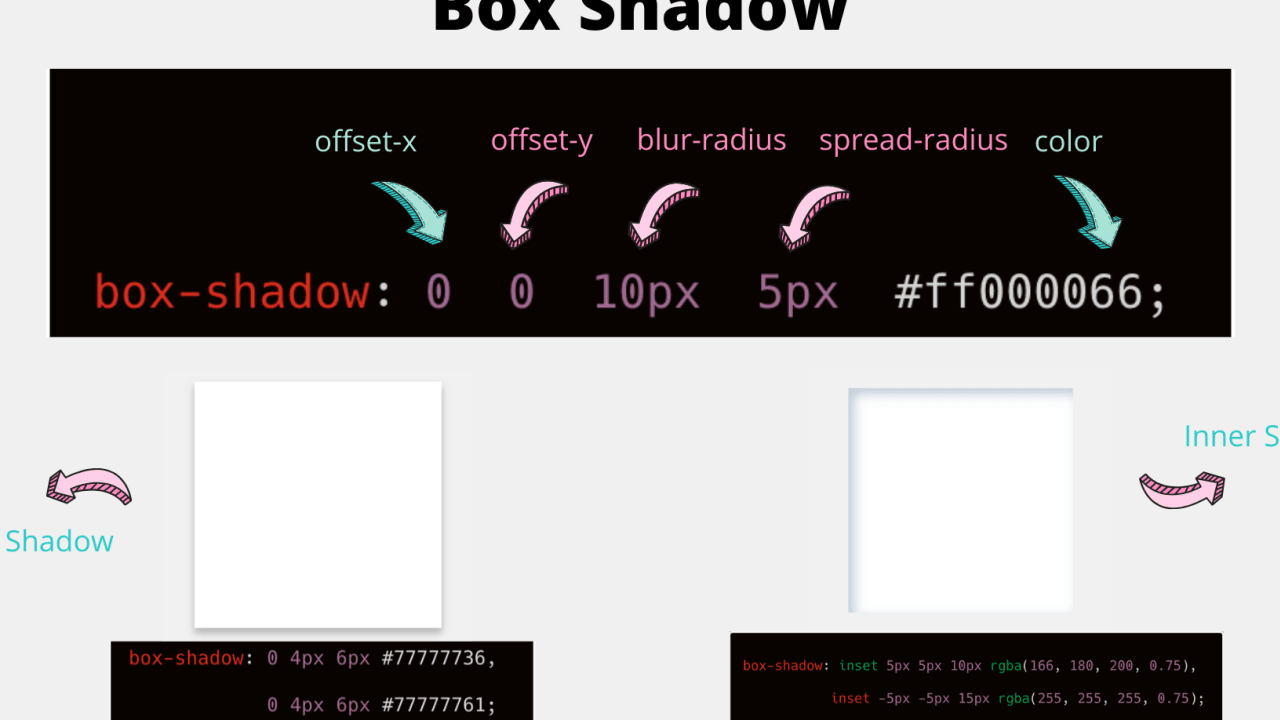
Stephanie Eckles on Twitter: "🟣 CSS `box-shadow` Tips: - Layer up your box- shadows for multiple effects - Set only the 3rd value - spread - to create a pseudo-border - Create a

Want to create a online shadow editor and get CSS values? Check out this JavaScript Box Shadow Editor With … | Login page design, Javascript, Web development design